Chapter 2. Diagram Basics
![]()
A picture describing an abstract or complex idea, usually describing a portion of a web site’s user experience or summarizing the design problem.
Let’s establish a foundation, a shared set of assumptions about creating design diagrams. Personas, site maps, and wireframes, three typical artifacts in the design process, could not look more different from each other. Yet their preparation, creation, and surrounding discussion have much in common.
This chapter lays a theoretical foundation from which you can build all the diagrams in the first half of this book and captures many assumptions made in their creation.
Anatomy of a Design Diagram
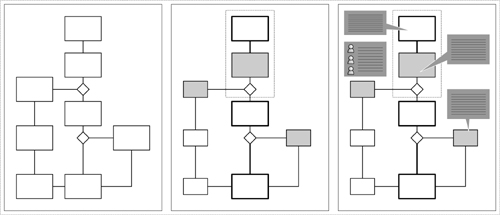
In the next five chapters, I’ll use the same structure to describe each artifact. Each diagram is divided (conceptually, at least) into three layers. This doesn’t mean that the deliverable should be actually divided into layers that you can peel away. It’s a metaphor to describe how important certain information is to each document.
Layer 1: Essentials
This layer captures the most important elements of the diagram. If any of this information is absent, you would not even call the artifact by the same name. For example, one of the first-layer elements of a site map—the structure of a web site—is pages or templates. Without this element, it would be difficult to create a document that counts as a site map. (We’re getting existential again, but if you’re going to think hard about deliverables, you might as well go all the way.)
Layer 2: Elaboration
Some parts of an artifact elaborate on the basics, providing more detail about what lies underneath them. These second layer elements are not required but adding them can clarify the meaning or provide details relevant and necessary to the project. If you were to remove them, your artifact would still be valid but somewhat less meaningful. On a site map, embellishing a page or template using a style to distinguish those that are already in production from new ones is a second-layer element. You don’t have to use every element described on the second layer.
Figure 2.1. The layers of a design artifact may not be quite as literal as this depiction. Actual layers of information may not be so distinct. Use caution in embellishing your diagrams with too much information: As you add more information to a document, it becomes easier to obscure the main message of the document.

Layer 3: Context and Connection
The specifics of a document’s third-layer information really vary by document, but usually include elements that put the document into a larger context, drawing connections to other parts of the project. For site maps, this might include marking pages with dates to indicate when they will be launched, or highlighting those that require stronger content strategy.
Why Layers?
If you haven’t produced much documentation before, you might be tempted to put as much information into your diagram as possible. This is not a good idea, and that’s one of the reasons this book uses the layered approach. If you’re unsure about creating an artifact, focus on the first-layer elements. This will get all the essential information. If you feel comfortable evolving the diagram, try adding one or two elements from the second layer. As you develop your own style of documentation, you’ll cultivate a sense of judgment about what kinds of information you should include. You’ll also get candid feedback from clients and team members.
The chapters that describe design artifacts all include an “Anatomy of…” section describing the elements of each diagram in detail.
Creating Design Artifacts
Since the early days of web design, pictures have been the best way to document the abstractions design teams work with. While the activities that produce the diagram may vary, creating the artifact itself generally follows a similar process. That is, to produce personas, you first need to collect information about the web site’s target audience. The activities for producing wireframes, on the other hand, are very different. In both cases, however, when it comes down to putting those ideas on paper, you can rely on similar processes.
Every chapter dedicated to an artifact includes a “Creating…” section, which describes how you can apply the general process explained below to that specific diagram. Note that the process isn’t so much “first you draw a rectangle,” but more “here are the things to think about before you put pen to paper.” Or pointer to pixel, as the case may be.
Basic Decisions
Taking a few moments to think through the diagram’s purpose, role in the project, and target audience can improve your efficiency in creating the artifact. Establishing the situation provides some focus. The other thing I do is make a list of all the content I want to include in the diagram.
Purpose
Every artifact needs a purpose. Ultimately, it will appear in a deliverable and needs to support the purpose of the document. Individual diagrams, however, need a purpose in and of themselves. This keeps them focused and ensures you’re not just putting effort into busywork. The “Why communicate design” section in the Introduction explores some of the basic reasons why we make design artifacts. Here are some more concrete purposes, explored in greater detail throughout the book:
• Capturing current state: A description of how the web site (or some other element of the design problem) looks and works today.
• Establishing the design problem: A statement explaining what the design needs to do. There are lots of ways to express a design problem: in terms of user needs, indicating deficiencies in the current design, showing where key parts of a process are broken.
• Presenting design ideas: A depiction of a concept, an approach to solving the problem. Different artifacts are stronger at depicting different parts of the solution.
Timing
This book makes certain assumptions about when the design team might create each artifact, and the chapters appear in more or less chronological order. This isn’t to dictate a process or best practice. It simply reflects the way most of my projects operate.
That said, deliverables are the result of activities. Project plans should specify tasks, not deliverables. They should say “design checkout process” not “create wireframes.” Project plans are about what people need to do in order to achieve the project objectives: deliverables are a by-product of those activities.
Determine the appropriate deliverables once you’ve established the tasks required to meet an objective. If you’ve aligned the tasks based on dependencies (such as “we can’t validate requirements without learning more about users”), you can determine the appropriate deliverables and their formats based on those needs.
Audience
Artifacts may require adjustments depending on who you’re talking to. Typically, you might characterize the readers of your deliverables in terms of roles. Developers and engineers, for example, demand different information from other designers, project managers, and business stakeholders.
Great artifacts, however, account for more than just the audience’s role. An intimate understanding of your project team helps you craft artifacts in such a way that will be most meaningful to them. It can help you determine which elements to leave in and which to take out. Here are some of the attributes you might look for. When you think about your team, are they:
• Detail-oriented or big picture?
• Abstract thinkers or concrete?
• Careful planners or impatient to jump in?
• Focused on text or visuals?
Content
Unfortunately, the book can’t tell you exactly what to put in your diagram. The content depends on the specifics of your project.
Instead, each chapter provides examples of the range of content that might go in a diagram. For example, the site maps chapter discusses that site maps can represent specific pages on the web site (such as “About Us”) or templates (such as “a product template”). But it won’t tell you exactly what pages or templates to describe; that’s up to you and the project team.
The process of determining appropriate content involves:
• Abstraction: How specific are you going to be about everything on the site?
• Analysis: What things did you learn by looking closely at the information you have?
• Agenda: What will best serve the design process in that moment? What do you need to move things further?
It’s difficult to plan a diagram without knowing the exact data points. (Just like it’s difficult to plan a web site without some insight into its content.) Making a list of the kinds of content you want to include is a good start, but expanding that list to describe specific examples of the content is even better.
Tips and Leveling-Up
Each artifact chapter also includes sections on tips for creating the specific diagram and ways to avoid its common traps. Here are some general ideas on the process I follow when putting any diagram together, and should serve as a starting point for any of the artifacts described in this book. The tips and skills sections in the artifacts chapters assume you’re using some version of this process.
A rough process for diagramming
- Make a list: Make a list of all the pieces of information you want to capture. You can start with a general category of information (like “page types”) and then list out the specifics (like “product page, gallery page, product discussion page, product specifications page”).
- Sketch first: Create some pen-and-paper sketches first, capturing as many elements as possible. Your objective with the sketch is not to get all the details, but to give yourself a reasonable framework as a starting point.
- Share early: Show the sketches to colleagues to get some feedback. Backseat your ego for these conversations. Good colleagues can offer a critique without getting personal, and their feedback is useful for your process: You need another set of eyes to help you determine if your approach communicates clear messages.
- Iterate: One sketch is not enough. If you think you’re ready to translate your sketch to a diagramming application, sketch it out one more time just to make sure you didn’t miss anything.
- Explore a different approach: I almost always build time into my process to explore a different way of presenting the information. After taking my initial concept through a few iterations to get it solid, I force myself to put it aside and look at the problem differently. One way to do this is to turn your initial assumptions on their head. For example, in describing a site’s target audience I might focus on two attributes. To take a different approach, I may select two different attributes, or I may create a different set of relationships (like lifecycle) between the user segments. Your alternate approach may not be better (if it is, go with it!), but it may shed some light on your first one, giving you a chance to flesh it out or add some detail.
- Move stuff around: Once it’s in vector form in my drawing application of choice, I move the elements of the diagram around. This is especially useful for flowcharts, site maps, and concept models—any node-and-link type diagram—where the change in perspective can yield new insights.
- Color sparingly: Some of the chapters offer ideas on how to apply color to the diagrams. Color is a dramatic way of highlighting differences: The contrast between a red thing and a blue thing draws the reader’s eye almost immediately. It’s a “heavy” technique for making distinctions and should be applied with the utmost care. When in doubt, stick with varying shades of gray.
- Use conventions: Refine your visual language. The visual language is the set of shapes and conventions you’ve applied to the list of elements. At this point, you’ll have a sense of where your visual language is working and where it’s not working. Specifically, diagrams may be too busy to be readable, or may not convey a coherent story. When you refine the visual language, you’re looking for opportunities to make sure the main messages are clear. You’re also looking to strip away excess information—visual noise that doesn’t hold much meaning or contribute to the story.
- Revisit inputs: Check your work. Make sure you’ve got all the details expected by the others on the project, especially if the team expects the work to build on previous documentation (like requirements or user research reports). Comparing your diagram to those inputs can ensure you haven’t missed any crucial elements. Earlier documentation can be a proxy for other members of the team; their questions and feedback will be drawn from their understanding of the project, which is presumably captured in these earlier deliverables.
- Label, label, label: Never assume that elements of the diagram stand on their own. Better to over-label, especially in early drafts of the picture, than to assume your readers see things in the same way you do. Whereas color and line weight can be overdone, you can never have too much labeling. I look back on concept models that are less than two years old where I neglected to label the links between the concepts and I wonder, “Why did I link these two?”
Tip: Soliciting feedback on rough drafts
Your colleagues may be stumped as to the kind of feedback you need on a rough draft. You can draw from these questions to stimulate the conversation:
• What are the main messages you get from this diagram so far?
• What information do you think is missing?
• If you were making this diagram, what would you do differently?
• I was thinking about incorporating X (another data point or type of content). Do you think that makes sense? How would you do it?
• (If they know the client) How do you think Jane will react? What do you think she’ll want to see?
Common diagramming traps
The “Creating Personas” and similar sections of each chapter end with some ideas on how to “level up” your skills for that diagram. These skills address risks specific to each diagram, but they are all drawn from the following:
• Lack of planning: Without spending some time considering the “basic decisions” described earlier, your diagram can spin out of control. A plan—even if you spend only five minutes on it—can establish focus and help you make design decisions about the diagram. A plan establishes a purpose, a timeline for creating the diagram, and a target audience. It can help you decide which content to include and which to leave out. It can help you decide what elements to prioritize visually and which to let recede into the background. It can help you decide when it’s a good time to share the diagram and who can provide good insight into your early drafts.
• No narrative: This is a polite way of saying “hubris.” Without any narrative, you expect your diagram to stand on its own. Consider delivering a diagram outside the context of a document a very special, very extreme case. Every diagram should be embedded in a document that can provide context, further description, and a rationale for the decisions reflected therein.
• Too much information: Without whittling down the amount of information you intend to include in the diagram, the visual language of the picture can overwhelm the message. Too much color, too many line weights, too many styles of type are all symptoms of trying to say too much with the diagram. If you can’t communicate your message with less, consider removing some of the key points to help preserve focus.
Challenges in Communicating Design
Following all these tips does not eliminate the challenges of communicating design. Putting ideas on paper is hard, especially in a new medium. Other forms of design have had years to perfect technique for capturing concepts (for example, architecture) but still face challenges when the rubber meets the road in implementation. Some creative endeavors (for example, dance) lack good conventions for documenting ideas. I appreciate our field’s approach: borrowing and stealing where appropriate, but devising new approaches to design documentation where history has no model. Our medium has some unique challenges that make design documentation especially hard.
Earlier sections in this chapter attempted to address specific challenges—those that deal specifically with determining a purpose or the range of content in the deliverable. These challenges are broader, and perhaps can be characterized as those dealing with scope: what you should leave in and what you should leave out.
As-is vs. to-be vs. to-be-eventually
Most of my work these days is improving upon existing web sites and applications. Rarely do I get to design something from the ground up, and even if I do it is an attempt to improve on competitive products that came before.
In this context, a constant challenge is deciding how much you need to show the current state as compared to what the product should be. Sometimes my projects start with the assignment to design the ideal case, and then “tone it down” based on feasibility and other constraints.
While the complexity of these design challenges walks the fine line between frustrating and intoxicating, knowing what to put on paper is the bigger puzzle. Two possible ways to address this challenge:
• Progression: If you only need to tease out these distinctions during one part of the project timeline, you can create a progression of drawings that show the evolution of the product. This approach is great for setting context and helping people understand where subsequent design activities will focus.
• Visual conventions: If the need is ongoing, then each drawing should use the same convention for distinguishing states in every artifact you create. For example, you might use gray lines to recede current state and darker lines to push new design concepts to the forefront.
Detail and complexity
Designers vary widely in their ability to focus on details. Some designers are better big-picture thinkers, establishing an overall direction and sketching a few screens to set things in motion. Others are better at exploring the depths of a concept to hash out all the small design challenges awaiting at each interaction, business rule, and scenario. Designers produce documentation in alignment with their ability:
• Documents without much detail may not be actionable when it comes time to implement, or may not expose the range of risks associated with a concept. If the devil is in the details, the devil really likes different kinds of specifications: content direction, behavioral descriptions, state changes, display conditions, scenarios.
• Documents with good detail may be inappropriate at stages of the project when other team members are still trying to zero-in on the overall concept. These documents can easily lose the thread of the story as they get mired in the functions. They’re harder to maintain and require careful bookkeeping around the version history.
One way to address this challenge is to divide your design team into two piles: detail people and big-picture people. Engage the big-picture people earlier in the project and then increase the participation of the detail people as the concept gets hashed out. If you employ this technique, keep these ideas in mind:
• Detail people can provide useful insights at the beginning of the project to head off implementation risks before they balloon.
• Big-picture people can ensure the integrity of the design concept later in the project.
• Both can work on the same document but should collaborate at the outset to make sure they establish a structure that meets both their needs.
Product and context
Experience is such a messy word. As our field tries it on for size, some of us like the fit, but some see it as too broad for what we do (“I’m just working on screens”). Others broaden their practice to accommodate the new label (“we design services, not interactive products”). Even if you know your focus and keep to it happily, you’ll find yourself blurring the edges, asking yourself questions like:
• Should I include “offline” steps in this process flow?
• Why can’t users have the same experience with the call center that they do with the online self-service application?
• Why should I design an application that assumes the data in the database is inconsistent, incomplete, and inaccurate? Shouldn’t we clean the data first?
• How can I legitimately position the target audience as users with a one-dimensional relationship to the product?
• Why isn’t the emperor wearing any clothes?
Well, maybe not that last one. But being a web designer today often puts you in the position of the little kid in that story. Building a web site exposes the ugly underbelly of an organization’s operations. Building a web site with a user-centered philosophy forces you to cast a critical eye on all the different ways users will interact with the organization.
The challenge of communicating design is successfully drawing that line between what you can influence and what you cannot. Design deliverables must capture the design of a product while acknowledging that the context may not be optimal. They must provide a model for good design practices without alienating clients by calling attention to everything else they’re doing wrong.
To walk this line, consider these approaches:
• Discuss the challenge at the outset with the project team. If you’ve identified the potential risk given the nature of the project, be sure to raise it with your stakeholders. You can acknowledge that your scope is focused on, for example, the web site, but that the user’s experience encompasses many other aspects. Ask them how they would like you to handle these issues, and then raise the next bullet as a possible approach.
• Prioritize illustrating these risks as part of the visual language in your diagram. That is, if your assignment must focus on the web site, and not other aspects of the user experience, your deliverables can still recognize them. The diagram may not elaborate on these other aspects of the user experience, but it can highlight (a) where they overlap with the web and (b) potential risks that come with those aspects.
Presenting Design
The second half of each chapter focuses on using the design diagrams, because even the best-looking flowchart or the most detailed usability report is meaningless outside the context of a project.
The majority of this section is dedicated to facilitating conversations about the design artifacts. Ultimately, this is the objective of any diagram—to stimulate conversation about the design problem, either illuminating the problem further or bringing the team closer to a solution. This happens through brain cells, not through diagrams. Diagrams, however, help get the conversation going.
To simplify the process of planning these conversations, the book provides a single framework for these conversations. Every artifact described can be discussed among the project team using this same outline. The high-level agenda is presented and described here. Ideas on how to adapt the meeting structure appear in each subsequent chapter, so that you can tailor the agenda for the specific diagram.
Take pride in running a good meeting. It’s almost better than preparing a good document—that feeling you get when people get up from a meeting and say, “That was a good meeting.” You’ve ended early and you’ve made progress. These are the two things people look for in a meeting. Don’t try to do anything more.
Discussing Design: The Basic Recipe
The philosophy here is simple: As the meeting facilitator, you are a journalist, not a joke-teller. Journalism puts the most important message at the beginning of the story and then elaborates on the details with decreasing priority. I should be able to leave a meeting within the first ten minutes and still have communicated my main points. (This might be extreme, but it is a good rule-of-thumb for planning agendas.)
Joke-tellers save it for the punch line. Designers might prefer a joke-telling format because they want their stakeholders to experience the impact of their efforts. The emotion and satisfaction that comes from telling (and hearing) a good joke is a tempting template for presenting designs. But it has no place in the business world: If a conversation has to end after the first ten minutes, you won’t have gotten much past “A guy and a talking dog walk into a bar.”
In the following recipe for discussions, steps 1 and 2 are necessary for setting the stage for the important information. The “punch line” is captured in step 3. If you had to, you could skip to step 3, filling in information from steps 1 and 2 as necessary. The point is that if you can’t get past step 3, you’ve still communicated and possibly even discussed the key topics for the meeting.
1. Establish context
Start the conversation with a reminder about where things are in the project. Any conversation that’s a “deep dive” on a particular aspect of the project risks losing the thread of the project as a whole. By telling a quick story at the beginning of the meeting, you can help project participants locate the site map in the overall project. With respect to a site map review, for example, you might say something like this:
OK, we finished our content inventory—remember we went through the high points last week—and we’ve been analyzing all the content and have come up with a site structure. We’ll look at that today. This site structure is just a draft, and we intend to validate and revise it over the next few weeks. This site map will establish the range of templates we need to design in the wireframing stage, up next.
To set context, you should:
• Establish objectives for the conversation: Somehow people think that bringing a document to a meeting automatically establishes an agenda and a purpose, but a meeting to review a document is no different from any other. To capture a meeting’s purpose, creating a list of questions is perhaps the easiest technique. After all, you’re bringing people together to discuss an issue and what better way to get the discussion going than with a list of questions? Remember that the deliverables in this book are tools to communicate ideas, vehicles for discussing them, not ends in and of themselves. Your purpose, therefore, shouldn’t be focused on the document, but instead on the content.
• Identify the key talking points: Even if your purpose is to answer some questions about the web site design, the theme or key talking points can be to show stakeholders that you’re getting conflicting direction from different areas of the organization. You don’t need to keep this underlying message a secret from meeting participants, but it’s important to recognize that while all meeting participants have a common purpose, they might not have a common agenda.
• Remind participants of the design problem and/or design principles: Take a moment to reiterate the project’s objective in the form of a design problem. If you’ve established some principles that will guide the design effort, list these, too. This context helps people understand where the design effort begins and ends.
• Inject users into the discussion: Different artifacts will incorporate and focus on users in different ways. Conversations about documents that are further removed from discussing or describing users will benefit from reiterating key insights about the target audience. Draw a relationship between what you’re about to discuss and what you know about the audience.
2. Describe visual conventions
Before laying out the main themes of the design artifact, you should help meeting participants understand what they’re looking at. Describe the artifact in general terms, highlighting how you used particular shapes, for example, to represent different aspects of the design. You don’t need to walk them through the entire document, but you should point out major concepts and explain the visual system—what each shape means, how you’ve grouped things together, and other elements that contain important meaning.
If your diagram includes a key, a box off to the side of the page that describes each symbol, you can use this to hit the high points. Good diagrams, they say, shouldn’t require a key. But, frankly, I don’t know who “they” are, and they’re certainly not the ones in the room presenting the site map, flowchart, concept model, or whatever to your stakeholders.
3. Highlight major design decisions
“Major design decisions” constitute one thing: the important messages about the design work you’ve done. They could be:
• The direction you selected for driving screen designs
• The main takeaway from user research
• The underlying structure behind a site map
• The three or four key screens in a flowchart
To help identify this message, you can ask yourself this question, “When participants leave the meeting, what’s the one thing I want them to remember?”
Some ideas for determining key messages:
• What’s the most surprising thing about your design or your findings?
• What constitutes the most dramatic change from the current site?
• What presents the biggest design challenge?
• What are users most interested in?
• What is the one idea driving subsequent design decisions?
Boil down the essence of your agenda into a handful of bullets and you also give yourself a focus for the meeting. Detours and distractions become clear because they don’t deal directly with these messages. Details elaborated later in the meeting should support these messages.
4. Offer rationale and identify constraints
Having described the major design decisions, you can switch your attention to the details, elaborating on those key decisions. Just as we set context for the major design decisions, we should also set context for the details. This comes in the form of constraints. Reminding participants about the project’s boundaries sets the stage by helping them understand the context in which you made decisions about the details.
There are always constraints in a design project. Your project may have them to a greater or lesser extent:
• User research: Designers who subscribe to user-centered design philosophy prioritize user research perhaps above all others. In short, user research yields a set of expectations—what users would like the product to do. As we produce design ideas, we can compare the idea to user needs. Doesn’t address a need? The idea dies.
• Project objectives: Most of my work these days involves designing web sites to meet a specific business objective. Sometimes it’s hard for me to relate the business objective to any other constraints, but that’s the nature of the organizations I’m working for. The project is a small piece of a larger machine. Depending on the piece and the machine, failure of the part may or may not mean failure of the whole. Regardless, these constraints can sometimes seem arbitrary as they serve some abstract objective and not a concrete requirement driven by users.
• Project parameters: As much as we don’t like to admit it, there are external (and again, seemingly arbitrary forces) that scaffold the design process. Most explicitly, these are deadlines that confine the range of activities we can perform in order to conceptualize and flesh out a design. Less explicitly, these may be the priorities of project stakeholders and other team dynamics.
• Technical implementation: Though technologists are fond of saying “We can make it do anything,” the truth is that most design work happens in the context of existing systems. These existing systems come with capabilities and configurations that make some design ideas more feasible than others. The sometimes unspoken extension to the technologists’ mantra is “We can make it do anything with sufficient time and budget.”
• Operational implementation: Just as the technology provides a context for a design idea, so too does the organization that will support it. There are people behind every technology, having to provide support in everything from customer help to content updates. Without the infrastructure from an operational perspective, some design ideas will not be successful. To thrive, a design must acknowledge the organization that will support and maintain the final product.
• Industry standards: Otherwise known as “best practices,” these conventions emerge after withstanding the test of time. Used widely on other web sites, such standards become constraints in so far as they establish a baseline from which other design decisions extend.
• Organizational standards: Establishing standards specific to the organization is a complex process with numerous benefits. Suffice it to say that from the designer’s perspective, standards provide a range of starting points for solving problems. Positioning and integration into the design process is crucial; done poorly, these constraints come across as creativity-killers. (See Nathan Curtis’s book, Modular Web Design for more ideas on establishing design standards in the organization.)
• Design principles: A good team will summarize their direction in a single theme or collection of bullet points. This direction is specific: “make it easy to use” gets eliminated as a principle pretty quickly, for example, because it isn’t specific to the project and is common to all our projects. Instead, design principles are specific and meaningful to the team working on the project. They are means for making design decisions.
Design principles are, in a sense, a super-set of all other constraints. One way to look at them is that teams compose design principles when they want to boil down everything they’ve learned from all the other constraints.
These constraints can also provide a rationale for making the decisions. They limit the range of choices you can make in design by establishing criteria for those choices.
One challenge you might face in this part of the process is having to provide a rationale against well-entrenched assumptions. Examples include:
• A new way of thinking about users against a marketing segmentation model used for years
• A new flow for an application that doesn’t align with internal processes
• A site structure that eliminates some content on the current site
It’s swimming against the tide in these scenarios that tests a designer’s mettle. There’s no single solvent that will magically erase these challenges. To prepare for these conversations:
• Come up with three reasons why this approach makes sense
• Make a list of all the criticisms you might face and prepare responses
• Role-play with colleagues who are both familiar and unfamiliar with the project team
• Brainstorm a list of potential risks for the approach
• Brainstorm a list of potential risks for other approaches
If you’re still wondering why it makes sense to discuss rationale and constraints prior to the details of the artifact, the simple truth is that discussing these topics will yield more productive outcomes. They:
• Teach you what’s most important to the project team
• Force you to have a solid rationale for design decisions
• Help you clarify project constraints
• Help you refine your design ideas to make them airtight
Tip: Pause for Questions
Take moments throughout the meeting to ensure no one has any questions. This is especially crucial during transitions. Even if you’re saving formal feedback for the end, your story won’t be successful if people are unclear about each “plot point.” Moving from “highlight major design decisions” to “offering rationale” is an ideal opportunity to clarify any ambiguities before continuing.
5. Point out details
The conversation is now ripe for spelling out the details. This is where individual chapters will have the best specific advice: The details for each artifact vary dramatically. One challenge is how to describe a detail. My favorite approach is one I learned from Edward Tufte at his all-day workshop way back in 1999:
Particular-General-Particular (PGP): Select details that illustrate the main talking points from step 3, earlier. One theme or message constitutes a “general.” Point out a detail that refers to this message, reiterate the message, and then point out a second detail that supports it. Using the donation flows from the Flowcharts chapter, one might apply the PGP model like this:
In order to donate time in addition to money, users will follow this secondary flow that captures their activities of interest and availability. We take them to the secondary flow because the project objective is to create a flexible donation application accommodating multiple forms of giving while keeping financial donations extremely simple. Another example of this is donating supplies, which again relies on a secondary flow to capture the types of supplies and delivery information.
A second challenge is determining which details to focus on. Most deliverables contain more than 30 to 60 minutes’ worth of conversation (and thankfully few project teams agree to regular 120-minute meetings). The key messages from step 3 should be your guide in determining which details to highlight, but this may not be enough. After all, most of the design decisions should rely on the principles described in step 3. Consider prioritizing details that:
• Reflect user needs
• Vary dramatically from the current state
• Present significant risk to the project
• Require further input from the project team
Tip: Using a Whiteboard
This approach takes two different forms, depending on the purpose of your meeting. If you need to introduce participants to a new idea, you might build the diagram progressively on the whiteboard. In other words, with this method you would describe the diagram by drawing it on the board as you talk through it. The advantage is that you can focus the conversation on one portion of the picture at a time and avoid overwhelming the participants with a complex set of ideas.
For a brainstorming meeting, where participants are prepared to help you elaborate on ideas, you’ll just need a simple starting point for the diagram. Put this up on the board and let the participants help you flesh it out. Like any brainstorming meeting, the challenge here is keeping things focused. As you stand at the whiteboard, your role will be to get people to participate, get them to elaborate on ideas that might be broad, and to fill in your own ideas. To preserve the focus without stifling creativity, write a purpose statement or two on the board before you begin.
6. Communicate implications
Designers are responsible for anticipating the risks that may be associated with their ideas. This isn’t to say they should censor themselves, but they should be able to predict (to varying levels of detail) possible problems with the design. Implications, typically, fall into one of three categories:
• Design: Design ideas lead to further design challenges. Consolidating the functionality of half a dozen desktop applications into a single web-based app is a design decision that leads to countless design challenges. Designers should be able to anticipate these problems and estimate a level of effort for addressing them.
• Technical: Just as lines on an architectural blueprint translate to walls in reality, lines on a site map or wireframe translate to bits of code. Some things are easier to build than others, and designers should be able to enumerate potential challenges facing the implementation of the design.
• Operational: A web site doesn’t stand on its own. Depending on the scale, 10 to 10,000 people may be on the hook to maintain the site—producing content, updating pages, responding to transactions. Designers may not be able to predict the level of effort for these activities, but they should be able to help organizations see where their current operations will not support a new design concept.
Like in step 5, previously, the implications will be particular to the type of diagram and the specifics of your project.
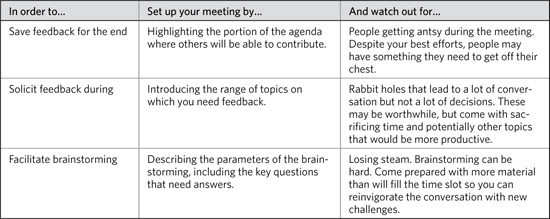
7. Solicit feedback
There are three ways to engage participants in conversation about the ideas in the presentation: wait until the end, take questions during the presentation, or format the discussion as a brainstorming session.
Table 2.1. Approaches for soliciting feedback, timing, setup, and what to watch out for.

Each approach modifies the logistics of the meeting but not the intent. Whether the conversation is more of a dialog, a free-for-all, or a lecture with Q&A, the end result is the same—meaningful feedback on the work presented.
All three approaches may rest on the same principles, however: there are specific aspects of the deliverable for which you are seeking feedback, and there are particular questions you have about those aspects. You may require input on the whole picture, but kicking off feedback in terms of “what do you think” doesn’t empower meeting participants to make worthwhile contributions. In planning the meeting, break down your needs like this:
Aspects: Get participants to focus on different components of the artifact. A component may be a region of the drawing (the header of the wireframe), or a set of similar objects (all the nodes on the site map that represent templates).
Questions: Once you’ve identified all the different aspects of the diagram you need help with, generate a list of questions. The chapters suggest questions derived from the following list of types, as well as others more specific to each individual artifact. These are listed in order of increasing difficulty to answer:
• Is this correct? In short, you want to know if the ideas presented meet the need. One way to do this is to present multiple options and ask the participants to discuss them.
• What’s missing? As much as we hope our site maps accommodate every piece of content and our wireframes address every functional requirement, we frequently leave something out. For each aspect, you can generate specific questions about what might be missing. A general “Anything missing?” question is a good start, but may not be enough. Try to be more specific, as in, “Can you think of examples of content that wouldn’t have a place in this site map?”
• What does this imply? Design concepts will have an impact on the work of other team members. It may put them on the hook to do some difficult coding or rewrite lots of content. Make sure you get them to think about how the design concept impacts them.
A final thought on feedback: Be careful to solicit feedback on the ideas represented by the artifact, not necessarily the artifact itself. While it would be nice to create a perfect site map, it doesn’t help anyone to create a perfect diagram depicting an imperfect site structure.
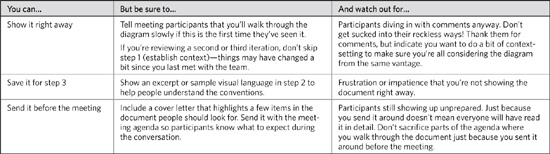
Tip: When to reveal the document
A common question in deliverable workshops is, “When should I show them the document?” Some designers like to keep the exciting diagram for the big finish. Others like to show it right away, hoping to elicit oohs and aahs.
My default approach is to send the document before the meeting. I’d rather give participants the opportunity to review, coming to the conversation prepared with questions. I lose the “ooh” factor, but I gain a more productive meeting. Also, people don’t like surprises. See Table 2.2.
Table 2.2. When to reveal the document, some factors to consider.

8. Provide a framework for review
By this point in the conversation, you’ve hopefully recorded the feedback received and identified specific tasks for particular people in the meeting. This record (the meeting minutes, for lack of a less antiquated term) is a measure of the value of the conversation. Quantity isn’t everything here. Judge your meetings on the utility of the discussion, the amount of movement on the project, the clarity of the assigned tasks, and the extent to which you’ve covered your agenda.
If gaps remain—if you didn’t get to discuss everything you needed to—consider assigning homework. Offline reviews are essential if the design documentation is too massive to review in a single conversation. If this is the case, use step 7 (solicit feedback) to construct a model of the kinds of input you need. In that part of the conversation, your intent isn’t to get feedback on everything in the document, but instead to provide an example of the kinds of feedback you need throughout.
In this stage of the conversation, as you reiterate the notes and tasks you captured, also remind participants of this framework. Get people to focus on three or four aspects of the diagram or deliverable, and ask one or two questions about each of those things. Provide a solid deadline. Communicate implications (schedule, most likely) if you don’t receive their feedback by the deadline established.
Adapting the Basic Recipe
So that’s the basic approach to discussing design artifacts. Of course, it’s just a framework; you should feel free to adapt as necessary for your situation. Here are some ways to modify the basic agenda to suit your needs:
• Emphasis: In the context of a meeting agenda, emphasis refers to the amount of time you spend on one portion. If people in the meeting are familiar with the diagram format and participated in the design work, you may give these parts of the meeting cursory treatment and spend the bulk of time on rationale, details, and feedback.
• Order: Though the order of the basic agenda is purposeful—putting the most important stuff up front and building later sections on the foundation established in earlier sections—you do have some flexibility. For example, you might combine context-setting and rationale to identify some constraints as driving the design. If people are already familiar with the deliverable, you might move “framework for review” to the beginning to clarify what it is you’re looking for, both at the meeting and thereafter.
• Elimination or reduction: The basic meeting agenda is set up to eliminate redundancy, while providing ample opportunity to establish and reinforce a set of key messages. On the other hand, if you have less time than you anticipated, you might just focus on spelling out the big ideas. I’d be hard-pressed to say which sections can be eliminated; subsequent agenda items build on those that come earlier. I strongly recommend against eliminating any of the sections completely. Instead, consider reducing less important sections to a sentence or two, acknowledging them without elaborating on them.
Meeting Challenges
Even the best-planned meetings can go off course, losing the thread and taking participants further from the purpose. Facilitating design meetings means maintaining a firm grasp on the direction of the conversation. Watch for these challenges:
Loss of focus
Discussions might venture into tangential topics, taking detours that don’t advance the design or serve the purpose of the conversation. You can:
• Put the agenda or objectives on a whiteboard at the start of the meeting. This makes the inanimate object the bad guy when you point to it indicating that the topic is out of place in this conversation.
• Jump in, cutting off tangents before they get too far, and capturing it in a visible place. Participants will feel like the topic has been heard. Be sure to subsequently capture these points in the meeting minutes and don’t forget to follow up with them in subsequent design activities.
• Let the tangent run its course. Though it might not serve the purpose of the meeting, distracting topics may be relevant or otherwise important. If I judge a distracting topic too important to put aside, I’ll let the conversation explore it for a little while. If it appears as if some people are interested in the topic while for others it will be a waste of time, I’ll jump in with a “is now a good time to talk about this?” to make sure we’re all willing to spend some time on it.
Excruciating detail
While not tangents, per se, digging so deep into the details as to get completely lost down the rabbit hole can also be counterproductive. You can treat these as you would tangents—redirecting, capturing, or letting it play out. At the same time, while a tangent may be a topic irrelevant to completing the design work, digging into the details usually is not. Two additional approaches: Suggest a separate meeting (or extend the current one) to deal with that detail; or suggest an alternate venue, asking participants to supply their comments on the details via email instead.
There are times when mind-numbing detail in a meeting may be unavoidable. Sometimes, what it takes to get to a project’s conclusion is walking through every annotation on every page with all the key players in the room. If your project team is allergic to this approach, an alternative would be to give the document a detailed read and provide comments electronically.
Uninspired feedback
Lack of useful feedback from participants means the facilitator isn’t working hard enough. There can be any number of reasons why the feedback isn’t substantive, but to help increase the value of the conversation, the facilitator should:
• Clarify the story
• Ask better questions
• Dig into undeveloped feedback
• Give people something controversial to react to
No follow-through
You won’t be able to see this problem during the meeting, but it can sap value from even the most productive conversations. After the meeting, all the value is lost because there hasn’t been any follow-through. To make sure the meeting successfully leads to the next step in the project, you should:
• Capture action items: Make a list of all the things people promised to do during the course of the conversation. Flag items that are dependencies with your tasks so people understand what might delay your deliveries.
• Reflect feedback back to participants: Make sure you understand the feedback by restating it for project participants.
• Send revisions as soon as possible: Though this will be between you and the project team, I find the sooner I send revisions, the easier it is to keep the project moving forward.
Inviting the wrong people
Invite the minimal number of people possible. Nothing ruins a meeting more than people who won’t have anything meaningful to contribute or take away from the conversation. Too many bodies at the table can make a meeting lose its focus or get caught in the maelstrom of competing agendas. Too many bodies can be difficult to manage, and difficult to steer through to the meeting objectives. Let’s face it, sometimes you need to be honest with yourself about whether you’re one of these people. Perhaps I’m jaded: I happily delegate conversations to other people and say, just send me a copy of the meeting minutes.
Meeting with new people
If you’ve never met with the participants previously—new project team or client, for example—the first conversation can be daunting. Without knowing the style of the team or the personalities of the individual players, planning a good conversation can be challenging. You’re just not sure what kinds of tangents to expect, what the tone of the critiques will be. You don’t know how comfortable people will be providing feedback or where and how to nudge them.
I’ll let other books and web sites give you tips on icebreakers and get-to-know-you games. These are great, and set a nice tone for the project. Here’s something else I do: Make sure to bring another team member to the conversation. Their role will be to participate, but also to observe the players in the meeting, capturing some informal notes about them. Afterwards, compare observations and establish some strategies for preparing future meetings. Two examples:
• The awkward silence: In one instance, we realized that no one liked providing feedback out loud. Asking questions about the work we showed produced nothing but nods and one-syllable responses. Ultimately we learned that two different business units made up the team and they didn’t want to reveal too much information to each other. We asked them to start providing feedback offline, which we could then compile.
• The lack of preparation: In another instance, a team couldn’t give us feedback during the course of the conversation. We later learned that though we sent them the document a day in advance of our review meetings, they didn’t have time to look through it. We ultimately established two shorter conversations: one to walk through the document and the other for them to provide feedback.
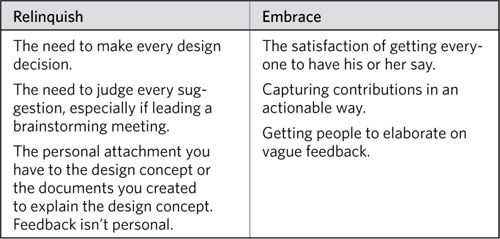
Letting your ego in
Even if you can manage all these other risks, the honest truth is that you may be the biggest problem the meeting faces. Facilitating a conversation means relinquishing control over one part of the design process and assuming (a different kind of) control over another.
Owning the design sometimes means letting it go, letting others into the process, and helping them find a voice to make a worthwhile contribution.
Table 2.3. To leave your ego at the door, you need to embrace a different kind of control.

Tip: The Airing of Grievances
Once you know what your own agenda is, think through the agendas of everyone else who will be in the room. You can refine your message and your agenda by imagining all the questions you’ll be asked. For example, in politically charged projects, every person may see certain pieces of content or features as the highest priority. They may come to a discussion needing to get these things off their chest. Instead of listening to you or participating in the conversation, they’ll spend the whole meeting thinking about their own agenda items.
One technique for dealing with this situation is to give people time at the beginning of the meeting to air these issues. Usually, they’re not as controversial as imagined, and if you lead with a more comprehensive outline, you have an excuse to move past any unnecessary discussion. Having diffused the pent-up politics, you can move along to the main purpose of the meeting.
Tip: Virtual Meetings
Many of my clients—even the ones based near me in Washington—are comfortable using online collaboration technologies. More often than not, this is our venue for discussing design documentation. While we don’t get to be face-to-face, online collaboration technologies afford us other advantages.
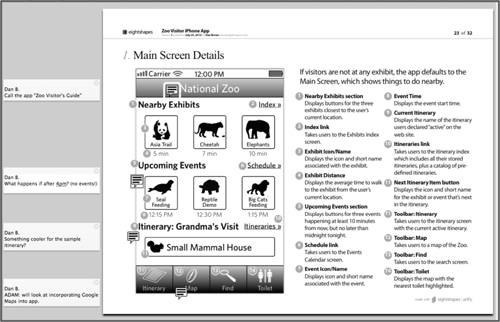
Figure 2.2. Using electronic tools to reproduce the in-person meeting experience. In this case, I’m annotating a deliverable with the built-in “sticky notes” function as meeting participants make comments. With screen-sharing, everyone can see that I hear their feedback.

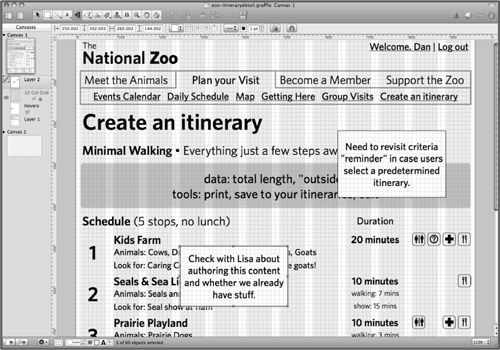
Figure 2.3. Capturing comments on the fly in the wireframe file itself. The same idea applies here, demonstrating that I hear comments and feedback, and responding to them as participants make them. If you can’t make changes to the wireframe or diagram itself, you can embed text fields with comments.

Too Many Meetings
Everyone has busy calendars, so make sure you have a good reason for getting together before sending an invitation. Assemble a quick agenda and see if participants could address the purpose of the meeting “offline,” sending comments through email. Better yet, send the agenda around via email and solicit feedback, asking, “Do we need to meet to discuss this stuff?”
Of course, everyone has too much email, too.
The pre-meeting meeting
I don’t mind admitting to you that I’ve used the phrase “pre-meeting meeting.” Yes, I feel a little unclean each time I do. Frankly, some meetings are big enough and important enough to warrant a little more planning, and that’s often best done in person with a few key stakeholders. Presenting a new design concept or a discussion that’s going to last more than an hour is like a doing a talk at a conference. The audience is smaller, the venue likely has better carpeting, but it requires a great deal of preparation to make sure you tell a good story and get the best out of the meeting participants. Topics to cover in the pre-meeting meeting:
• Objectives: Make sure everyone agrees on what they want to get out of the meeting.
• Content priorities: Decide which topics you’ll cover first, and which topics are OK to sacrifice if you run out of time.
• Timing: Decide how much time to dedicate to each topic.
• Potential risks: Do a bit of role-playing to surface tangents, critiques, or distractions that you might not otherwise expect.
Congratulations
You’re done with basic training. If this chapter felt a little abstract, it’s because it isn’t focused on any one particular artifact, diagram, deliverable, or document. Instead, it’s meant to lay a foundation for the next five chapters, which expand, elaborate, and break this starting point. The next section of the book (Part 2: Design Deliverables) takes these diagrams and shows how you can use them in the context of a larger document.
This chapter describes techniques that will become meaningful and practical in the course of working on actual deliverables. It’s like scales for a musician or knife technique for a chef. They are the fundamentals you need to internalize to improve the efficiency and effortlessness in making design deliverables.
Exercises
- This book describes five diagrams, ones that I use day in and day out in my work. But these aren’t the only diagrams created as part of the design process. Find a diagram not addressed in the book (and it doesn’t have to be part of the design process) and see if you can break it up into layers. What are the essential parts of the diagram? What parts of the diagram could be safely removed without losing the essential meaning?
- The meeting framework suggested in this chapter should work with any design deliverable. Take an artifact from your portfolio and compose a meeting agenda based on the basic framework. You’ll have to imagine the meeting participants: is this an internal design project or a review with stakeholders who haven’t yet seen the design concepts? Review the agenda with colleagues or a study group and determine if there is a better structure for telling the particular story in the diagram.
- Take a diagram from your portfolio and think about the process you used to put it together. Write down the steps you took, identifying where you brought in other people and where you iterated on the diagram. Compare your process to the one described in the Creating Design Artifacts section of this chapter. What did you do differently? Are there things you would have changed about your process? What can you do to make things more streamlined without sacrificing quality?
